ACCESSIBILITY done right for GLAD
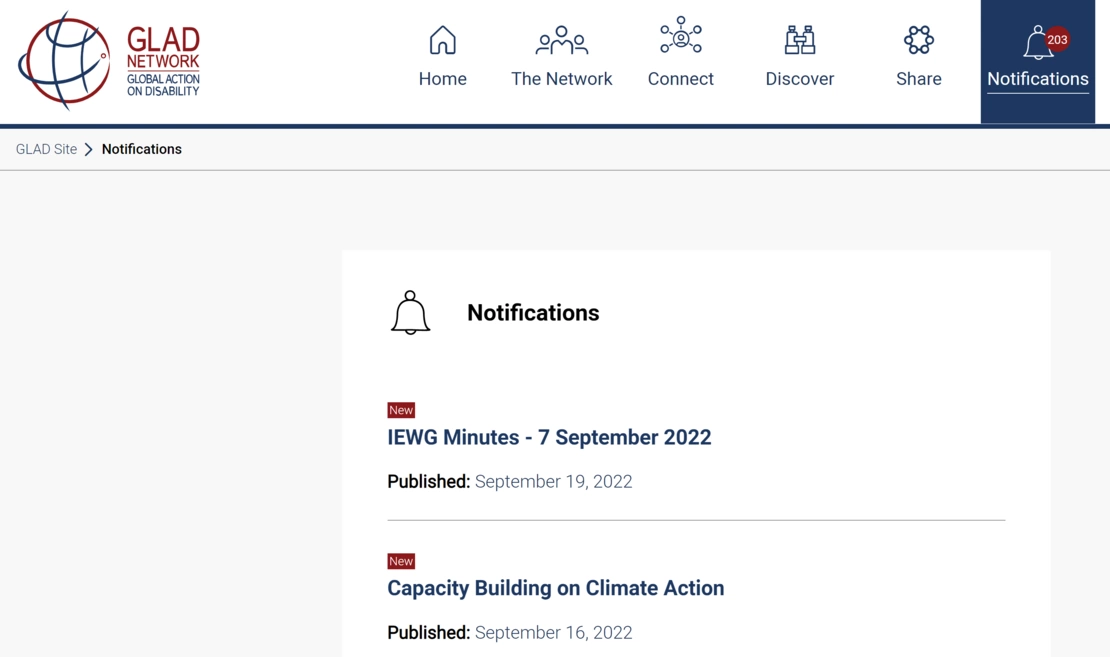
Back in 2019, one of our digital partners, SwissTomato, brought us a new and exciting opportunity. We were challenged with implementing a new notification system for the website of GLAD network (gladnetwork.net). The GLAD Network (The Global Action on Disability Network) coordinates with bi- and multilateral donors for the inclusion of persons with disabilities in humanitarian action and international development.
The notification system was expected to be more than an out-of-the-box, slightly customized accessible solution. Essentially, the website was to be accessible to all people with any kinds of disabilities, and the criteria met should be provable through testing done online. To further raise the expectations, we had been informed that a key user of GLAD, the CEO, was visually impaired himself, so testing with screen readers carried a personal touch to the project.
We began carrying out the preparation phase by assessing accessibility best practices and incorporating our UX designer workshopped with the GLAD team. Once that stage was completed, we moved on with the graphical design and development. The majority of the development responsibility fell on the shoulders of our frontend team. We had to monitor any accessibility issues consistently throughout the development phase, from the likes of the size and contrast ratio of the notification bell icon to the removal of the duplicate links.
Key elements of focus and acceptance criteria:
- size of the icon
- the Notification Page should be reachable both by clicking the icon itself
- meta tags should be present - especially important for the screen reader
- navigation should be consistent
- keyboard navigation should be possible
- testing and demoing with a screen reader
- and various other elements.
Online tools were leveraged and measurements were made. We used Lighthouse (Chrome integrated and web.dev/measue), Wave and A11ygator. Wave is a tool we employ to facilitate human evaluation. We used the browser plugin as the notifications area visible to members only.
Wave provided us with a snapshot and marked the errors, contrast errors, alerts and features on the current page. Although it is a well-regarded measurement tool, Wave does not have the ability to check against the WCAG standards.
For the WCAG standard assessment, we took advantage of A11lygator (https://a11ygator.chialab.io/), which clearly marked where and what should be changed or repositioned, like headings, classes, redundant links, etc.
In the end, the solution was thoroughly tested and met the needs of its users, particularly of those from within the GLAD Network. Brainsum is proud to have delivered this accessibility solution, a solution which has laid a solid foundation for our team to develop expertise in the area of website accessibility. Gladnetwork.net is still part of Brainsum’s portfolio and still performs well at a 100% Accessibility rating on Google Lighthouse.