
We’re packed with innovations and new technologies for 2020
The year 2019 went pretty well in BRAINSUM. We’ve worked a lot, and learned a lot. We've now gained expertise using innovative technologies offering lots of business potential for our clients.
In this post I’d like to briefly introduce how can we bring even more value to our Clients in 2020 with PWA, SPA, Accessibility, REMP, Integrations and Open Source.
PWA to smash the boundaries between web, mobile and desktop applications
It’s not a new idea to cover all platforms (web, mobile and desktop) with a single application, with a single codebase. Reducing costs and providing the same UX at once seems like a good idea, right? We did this with hybrid technologies earlier. We used to create mobile applications with web technologies, then bundled the apps and uploaded them to the app stores. While it was simpler than building native mobile apps, it was still a pain: they were huge, they needed extra rounds of development and management. Then came PWA, the Progressive Web Applications initiative by Google. It’s 2 years old now, but in 2019 it’s become powerful and well-supported. Not only we believe that it has matured enough to become the Next Big Thing and we’re already in the game, building our first PWA for production. PWAs are actually websites or web applications using the latest browser APIs and OS support to behave like native apps. No more building/bundling, all the focus can go to web development.
- Platform-independent - The same PWA can run on desktop (Windows, MacOS, ChromeOS, Linux) and mobile (Android, iOS).
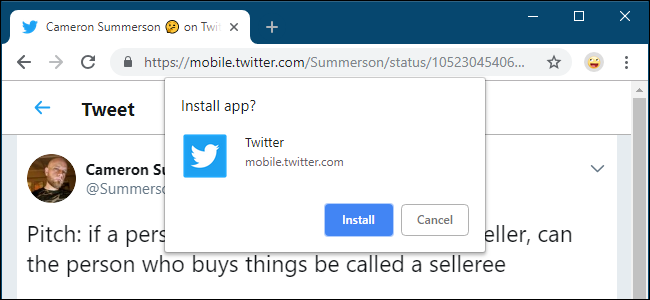
- Installable and standalone Here is how this installation works. When a website offers PWA functionality a popup may appear for easy installation. In Google Chrome there is also a clickable notification in the address bar.

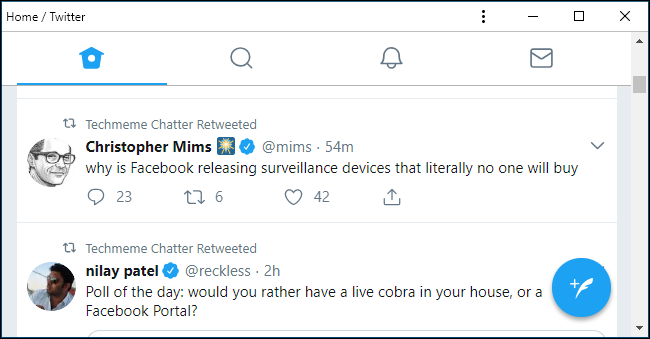
Once they are installed and have a launcher icon they will not run in a browser tab, but in a separate application window. On the example below there is no address bar, the Twitter PWA is running in a separate window.

- Linkable - PWAs are linkable just like regular websites. This is an advantage compared to native apps where this is not obvious.
- Offline capabilities - PWAs can work offline just like native applications. Caching (prefetching) content for offline usage, and building functionality for offline usage are well-supported.
- Differences between PWAs and native apps are disappearing - There is a roadmap to tear down all the remaining exclusive advantages of native apps, for example direct filesystem access is under public testing. While PWAs use browser APIs, this is fully hidden from the end-user and even in high-performance use-cases there is no noticeable difference, just check for example the SketchUp for Web PWA offering 3D modeling.
PWA Success stories
Forbes, Trivago, Hulu, Pinterest, Twitter are amongst the biggest success stories of PWA so far reporting increased engagement: longer sessions and more returning users. The PWAs are outperforming even the native apps! More case-studies with stats: www.pwastats.com
PWA Benefits: Reduced costs, faster time-to-market, consistent UX.
The development costs with a PWA strategy is 50-75% lower than the traditional separated platform development where web, mobile and desktop need separate development teams.
Releasing a new feature or update is instant, just like for websites, because the installed PWAs are checking for updates and refreshing themselves when they are online.
UX will be consistent on all platforms and the app-like behaviour makes PWAs more suitable for personalization.
SPA
Single Page web Applications are offering better, faster UX than traditional websites.
Wikipedia’s definition: A single-page application (SPA) is a web application or web site that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server.
There are now stable solutions for SEO-friendly SPAs, so improving a site’s UX with this technology become a good-practice not only for app-like solutions, or admin UIs. It’s also a good idea to build SPA PWAs.
Accessibility
Last year we learned during real-life work how to comply with the strictest accessibility standards: WCAG 2.1 AAA. We did our first testing and successful demo with a screen-reader, so if you ever need or want to build accessible web solutions, we are a reliable, experienced partner for that. We added an internal content notification system to a website of the International DIsability Alliance, the glatnetwork.net, in partnership with Swiss Tomato.
Integrations
While we are mostly working with the Drupal CMS we do not build siloed, standalone solutions. In 2019 we built multiple open source integration modules: Microsoft Dynamics, Contextly and Clockify. We’ve been maintaining and improving websites with ERP and CRM integrations (including CiviCRM). LDAP and Kerberos single-sign-on solutions are a routine work for us. We also built NodeJS middleware applications for our enterprise clients to support Oauth2 authentication between their multiple intranet apps.
To automate business processes applications have to be integrated and we are here to do the job.
REMP
We have a vast amount of experience building online news portals. We know that the online publishing industry is struggling as the traditional advertisement market has been eaten up by tech giants, mostly Facebook and Google. Many online mediums are looking for alternative revenue streams and business models, one of these is to offer paid content, to use so-called paywalls. For this we believe that the most comprehensive solution is the REMP. It does much more than a simple paywall. It’s a full CRM solution to manage subscribers and has even features to drive non-paid readers to buy subscriptions. Last year we integrated it to Drupal and even contributed back to it, as it is an open source project too. In Q1 2020 we are going to launch our first production Drupal+REMP solution and we are looking forward to offering our expertise to other news portals as well. We hope this will help to keep quality independent journalism alive.
Open Source
Our philosophy is to create real value for our clients. We always thought that the best way to do this is using open source solutions. It’s beneficial for our clients via better long-term sustainability, lower costs (no licence costs) and avoiding vendor lock-ins. In 2020 we will continue to be an open source company because we believe that open sourcing solutions are also having a greater good impact as they are becoming a common good and this greatly motivates us.
Last year we published 6 new modules on drupal.org, maintained and sent patches to many more including Drupal core. We have also projects published on github and contributed to OSS outside of the Drupal world.
It’s a great confirmation of our strategy that CERN is becoming a fully open source organization.
Please contact us if you have any questions, we’re happy to explain how you can also benefit from using open source solutions even in large organizations.
